Spanner and SpeedTree
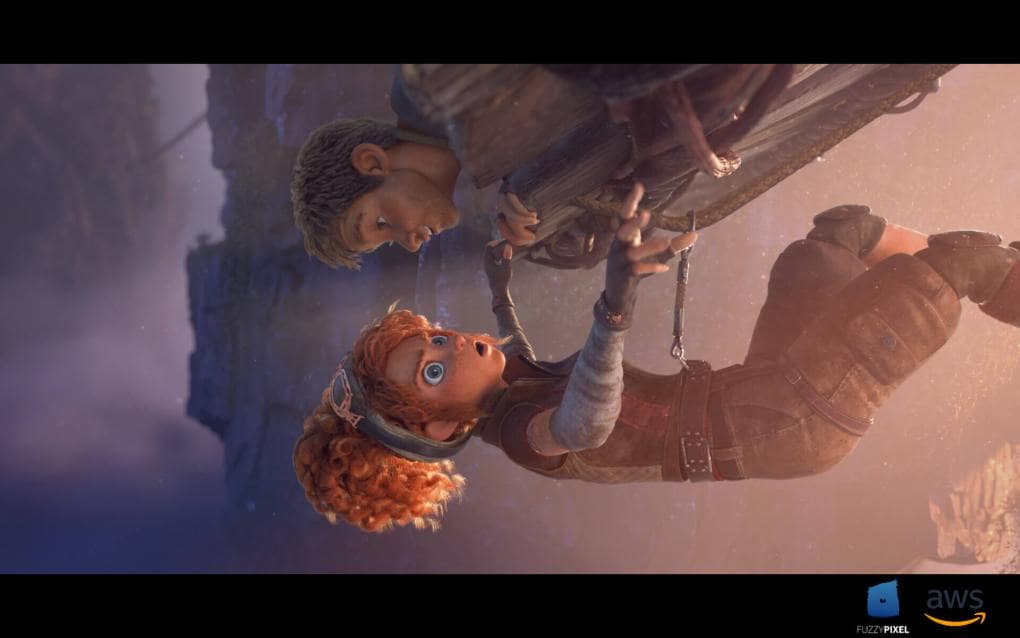
Spanner, a gorgeous short by the industry-veterans at FuzzyPixel, doesn’t just take place among the clouds, it was created as a proof-of-concept for a workflow based in the cloud! Read our interview with the team about their experiences bringing the animation to life, learning SpeedTree for the first time, and developing a remote workflow using the AWS service, Amazon’s Nimble Studio.
Interview conducted by Katly Hong.
Meet the FuzzyPixel Team
Cris Fudge: I’ve been working in the commercial, film, and games industries for 14 years. I’ve been at Amazon for the last six-and-a-half years. My specialty is in character art, lighting, and compositing. I was the Art Director on the Spanner short film.
Jen Dahlman: I’ve spent 25 years in the animation industry. I worked at DreamWorks Animation, working on films such as Shrek, Madagascar, and How to Train Your Dragon. From there, I worked at the animation start-up Nimble Collective and headed up their pilot program where I produced five short films with five first-time directors. I came to AWS through the acquisition of Nimble and have been here for two years. I am the producer of Spanner.
Haley Kannall: Over the last 7 years, I’ve worked on advertisements, commercials, films, and interactive content. I’ve mostly worked on lighting, but have also done a lot of compositing, surfacing, editing, color grading, and a little modeling and animation. I was the CG Supervisor on Spanner.
Amaru Zeas: I’m originally from Ecuador and have been working in the CG industry for about 13 years in different areas such as games, marketing, commercials, and now film. I consider myself a generalist, as I like to be involved in everything that is related to art creation, but also a creator because I love to tell stories with single images or motion. I was the Associate Art Director for Spanner.


Katly: What was your focus on Spanner?
Cris: I was heavily involved in the production design, coming up with what the environment could be, and maintaining the vision throughout the film. I also re-concepted from the ground up previously existing characters for a different time period, location, and art style. Next, I modeled, textured, and shaded the characters and then groomed their hair to film-quality fidelity. In addition, I worked on lighting and compositing throughout much of the film.
Jen: I was responsible for the production budget, the schedule, the crew, and ensuring that the vision of the director, Rex Grignon, came to the screen.
Haley: I helped define the technical and creative workflows for our pipeline. I also helped build the environment by using SpeedTree to model the trees, and I helped establish the strategy for set dressing and assembling our master environment. I was also part of the team that lit and composited the film.
Amaru: Right before actual production, I was involved in doing research on technology and workflows to create the content such as SpeedTree, Substance Painter and MASH Network for the airship, rock pillars, some tools/props, and the bridge. I worked on the concept, modeling, surfacing, and look development. I was also involved in lighting and compositing.

About Amazon Nimble Studio
Building a World (and Workflow) in the Clouds
Katly: What were some of the challenges your team faced when tackling this project? How were they resolved?

Katly: How long have you been using SpeedTree? What would you say were the most vital features and how did they fit into production?
Haley: I had never used SpeedTree before working on Spanner. Once Amaru suggested that we use it and we got approval to buy a license, I began reading documentation, watching tutorials, and asking Amaru lots of questions to get up to speed. I was able to begin generating trees very quickly because the UI and node graph were very intuitive. Within a day or so, I was creating trees that were close to the final look of the conifer trees we used in the film. I love how easy it was to create trees and randomize them based on the parameters that I chose. The other thing that made this process so much easier was the ability to add wind, dial in the look, and export the trees out of SpeedTree with the wind baked-in. The wind looks so natural and realistic. I especially love the gusts!
Amaru: I started using SpeedTree right after 2009’s new version, SpeedTree Cinema, was released. The UI of the software has become so artist friendly and fun to work with, and the node-based workflow is clean and simple to use. Getting to create foliage in real-time is priceless, and being able to see the assets before exporting is amazing. Wind is also extremely important and we can preview it as we create the assets. The fact that SpeedTree provides high quality textures and the ability to import your own makes the software very versatile.
Cris: I didn’t use SpeedTree, but in the overall production I’d say the ease of use and the quality of the results that SpeedTree produces made it possible to iterate very quickly.
Jen: SpeedTree allowed the director to envision the world we were creating very quickly. The variations it provided propelled the creative conversations forward.
SpeedTree Breakdown

How FuzzyPixel Decided to Use SpeedTree, Step by Step
-
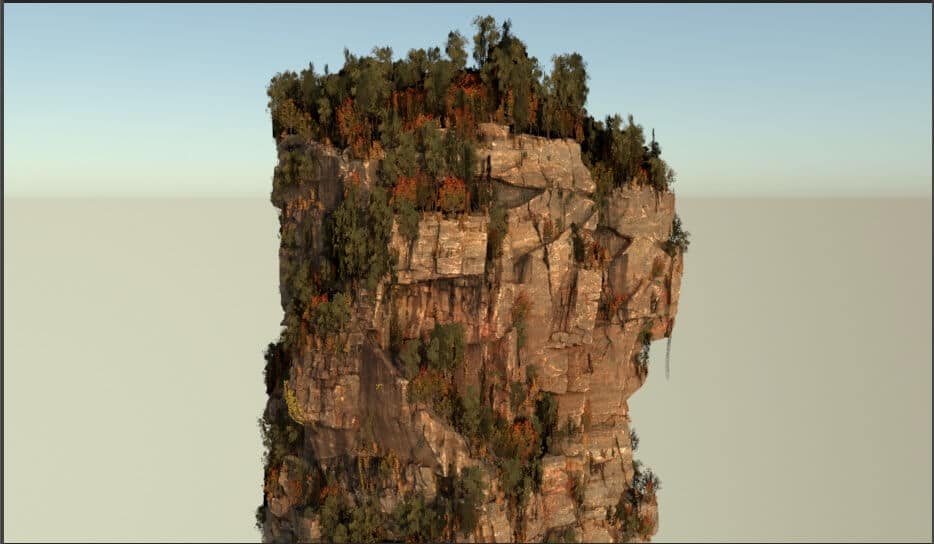
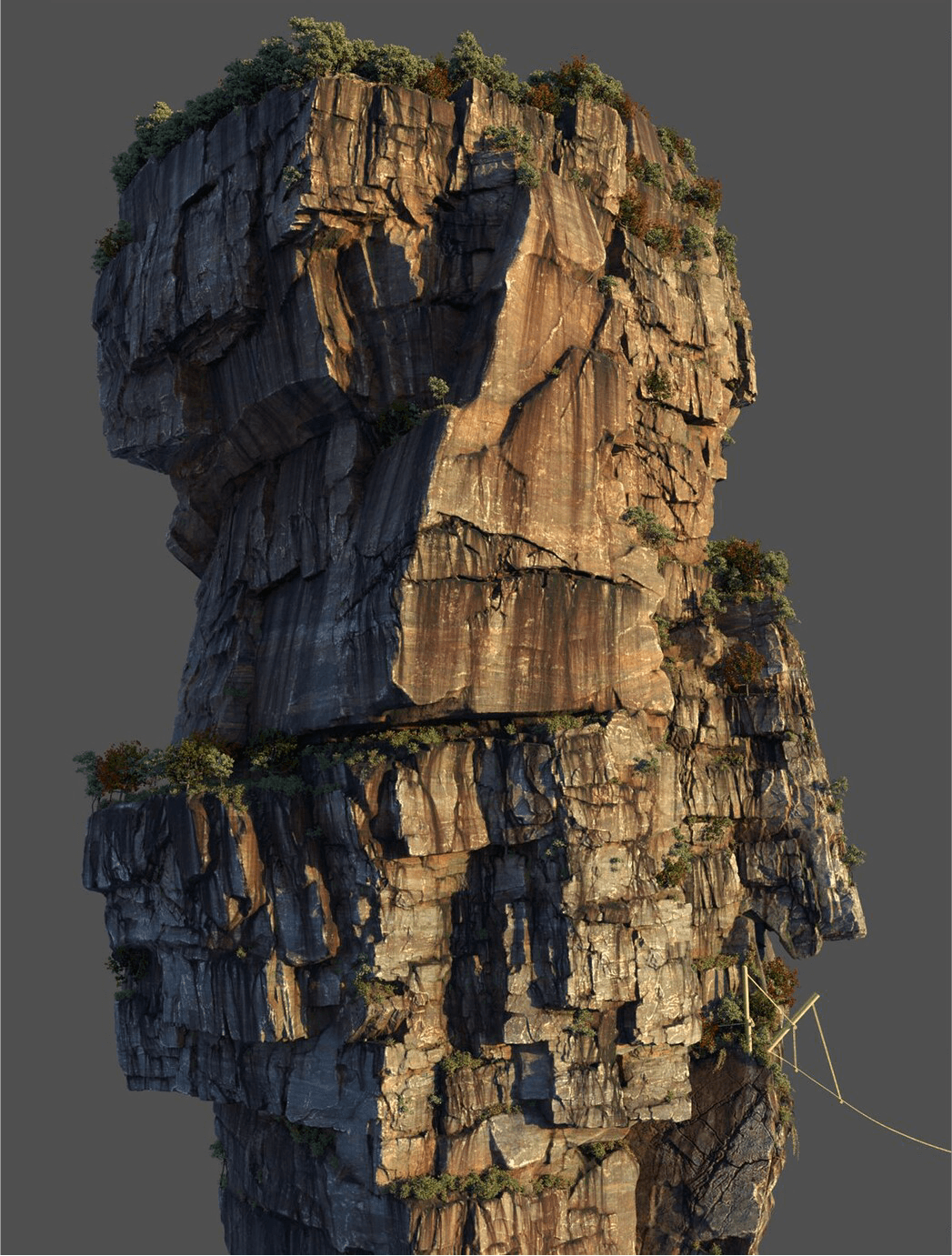
- We created a piece of environment concept art that had lots of foliage growing on rock pillars above a layer of clouds.
- We wanted the world to have a history to it and wanted the environment to look harsh. We didn’t want it to look like a lush, easy place to live, but that anything that was living there had overcome many hardships. We applied this same thinking to our main characters, Noa and Ulysse.
- In order to hit this level of complexity in the amount of time we had available, we needed to rapidly model multiple types of foliage with enough variants to create an organic forest look.
- Hand-modeling the foliage would take too long, so Amaru suggested that we use SpeedTree.
- Since he was working on modeling the rock pillars, the bridge, and the airship, Haley decided to learn SpeedTree and model the foliage.

Creating the Foliage
We looked at a lot of references and narrowed down the different types of foliage we wanted to create.
-
- Conifer tree
- Broadleaf tree
- Shrub
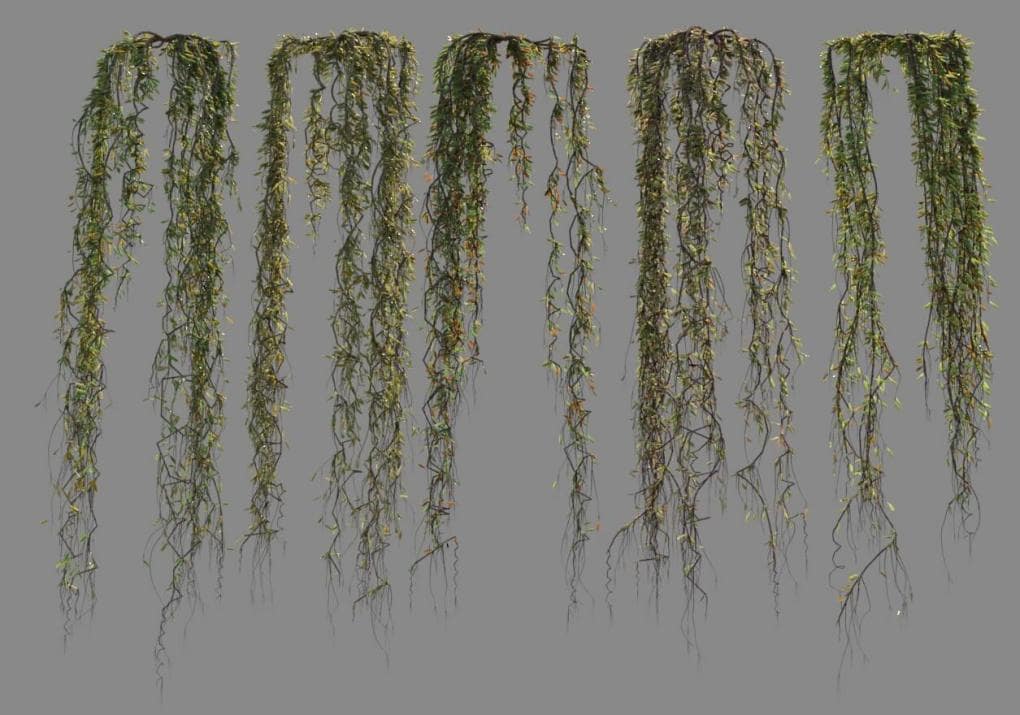
- Vine
- Grass
Haley then created five different variants of each foliage type.




Adding the Wind
To make our world more dynamic and alive, we decided that everything that would move in nature should move in our film. This meant we needed to add wind to all of the foliage. It sounded like a big undertaking at first, but SpeedTree made it super easy! (Minus the learning curve. See the blooper videos below.)
After some trial and error, Haley added the wind in SpeedTree and exported the foliage with the wind baked-in. To make sure that each foliage type had the right amount of wind and looked good with the other foliage types, we brought one of each foliage type into Maya, placed them on a low-res rock pillar next to our main character, Noa, and made adjustments so that the wind looked natural and believable.
Set Dressing the Rock Pillars
Once we were happy with the wind, we exported all of the foliage types and their variants with the wind baked in. Dave brought them into Maya, converted to Arnold stand-ins, and distributed across the rock pillars using MASH. We then added some random rotation and scale to the foliage.
We used the Terrestrial Ecosystem node to grow the foliage in a more realistic way, including seed count, growth rate, model size, and slope threshold.
The rock pillars were used to dress the master environment, which we could bring into shots or hide parts of to make sure that we were only dealing with the parts of the set needed for each shot.

Optimizing the Environment
Our environment file was really heavy and we wanted to lighten it up, so Amaru created some low-resolution rock pillars. Haley rendered each foliage type’s variants with a transparent background, and set them up as cards so we could distribute them across the low-resolution rock pillars with MASH. It was surprisingly effective to use these for the rock pillars that you see off in the distance.